Mobile App
DURATION
May 2023 - July 2023
ROLE
Product Designer, User Testing
TEAM
Self, GT OIT Design Team
TOOLS
Figma, Spline 3D
01. Background
Project Overview and Context
CONTEXT
Background
In the Summer of 2023, I joined the Georgia Tech Office of Information Technology as a UX Designer. One of my initial projects was a mobile app for our client, Tech Dining. The goal was to design an app that allows students to manage their campus funds and meal plans efficiently. By the end of the summer, the design phase of the project was completed. Currently, the app is in development, with the full version slated for release in 2025.
CONTEXT
What are the GT Meal Plans?
GT Meal Plans offer flexible options with Dining Dollars and BuzzFunds. Dining Dollars act like prepaid cards for campus dining, while BuzzFunds can be used for other campus services and select off-campus locations. First-year students choose from Everyday Unlimited for daily unlimited dining hall access or Weekday Unlimited for weekday access with more Dining Dollars. Upperclassmen can select the Meal Pass 50 or Meal Pass 100 to meet diverse dining needs and budgets.
PROBLEM AND SOLUTION
The Problem
The website is too complicated, causing information overload and discouraging meal plan purchases.
Students lack an easy way to determine which plan to buy, leading to confusion.
Switching and canceling plans requires contacting support, which is time-consuming and labor-intensive.
The current system complexity leads to reduced plan sales conversions
PROBLEM AND SOLUTION
The Solution
User-friendly interface: Simplifying the current UI will reduce user frustration in purchasing and managing meal plans.
Recommended Meal Plans: Personalized meal plan recommendations will help users easily decide which plan to purchase.
In-app meal plan management: Users can view, cancel, and switch their meal plans directly within the app, enhancing convenience.
02. Research
Research Methods and Design Goals
RESEARCH METHODS
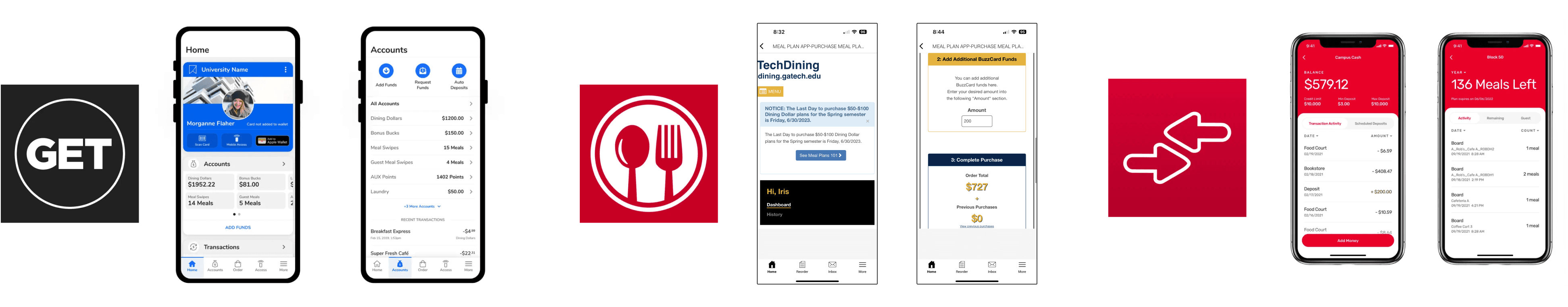
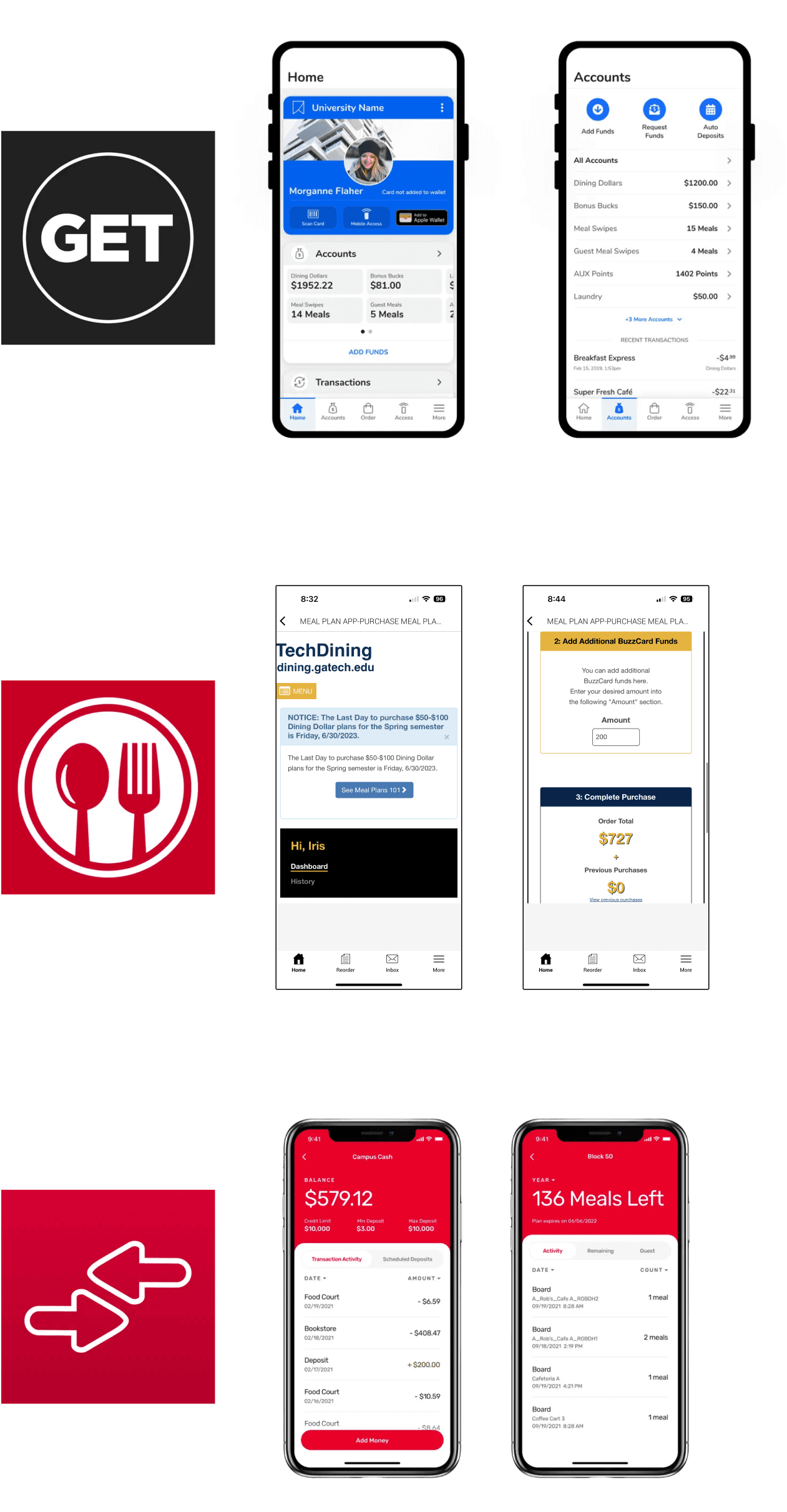
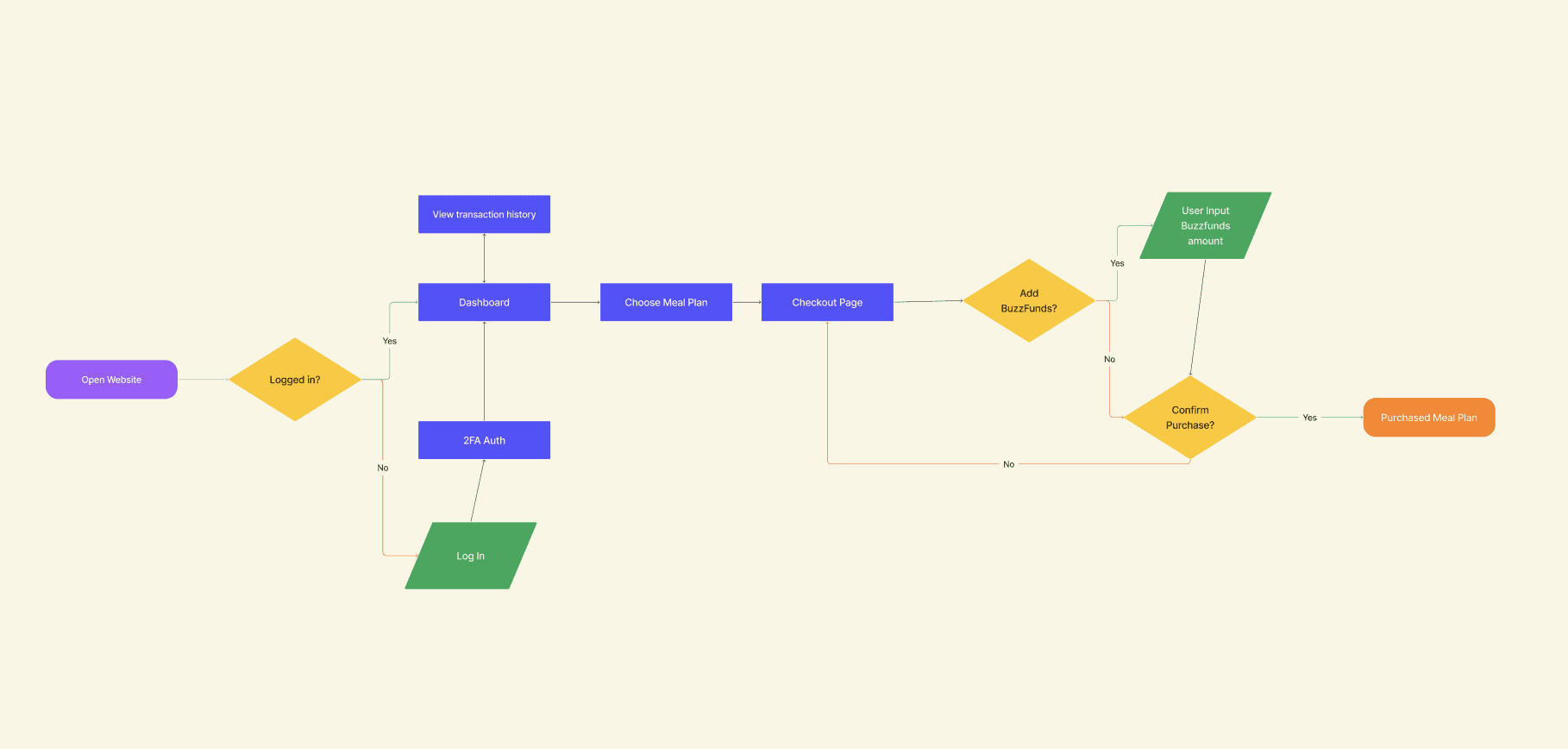
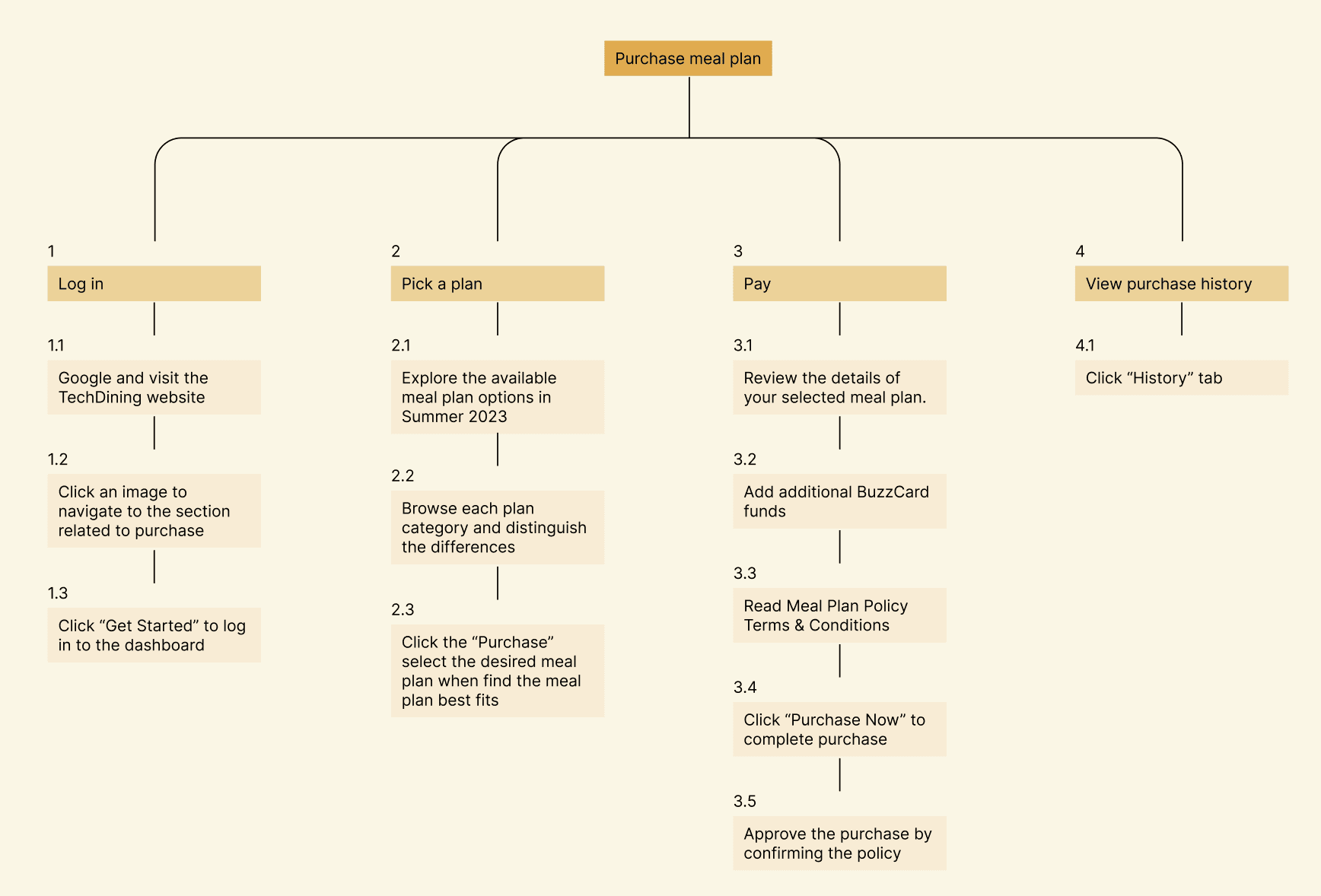
Task Analysis


RESEARCH METHODS
Competitive Analysis
After conducting task analysis, we examined how other universities handle meal plans. Our competitive analysis identified several key features. Unique features included app-based meal plan selection, detailed tracking of dining dollars, meal swipes, and guest meals, as well as user widgets and low balance alerts. Good features included reward systems for meal plan purchases, fund tracking widgets, and Apple Pay integration. We noted common features like transaction history and consistent processes across platforms. However, we also found poor features such as complicated meal plan selection, long loading times, and mandatory support contact for plan changes. These insights guided our design decisions to prioritize simplicity and user empowerment.
APPLYING RESEARCH
Design Goals
After doing task and competitive analysis, we set three design goals within our app:
Simplify meal plan selection with an intuitive and efficient interface.
Clearly highlight the benefits of each dining plan to aid decision-making.
Define key terms and display effective and expiration dates for better clarity.
03. Iteration
Wireframes and User Testing
WIREFRAMES
Managing a Meal Plan
Given the project's large scale, we divided tasks efficiently. I focused on figuring out the best way to manage meal plans, including canceling and switching plans. This was initially challenging as there were no existing references for these features. I also needed to ensure that the information on switching plans was presented in an easy-to-understand way.
WIREFRAMES
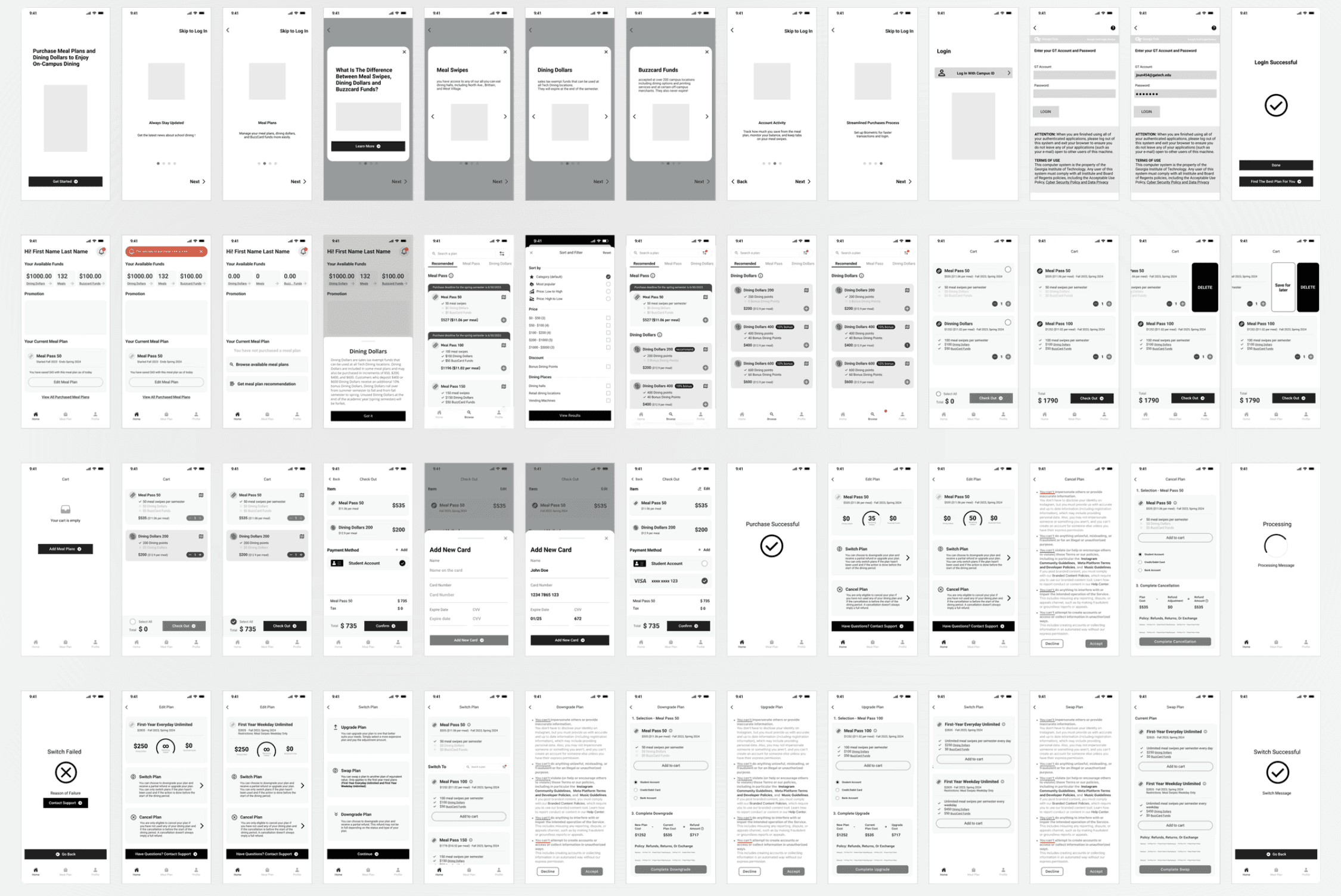
Lo-Fi Wireframes

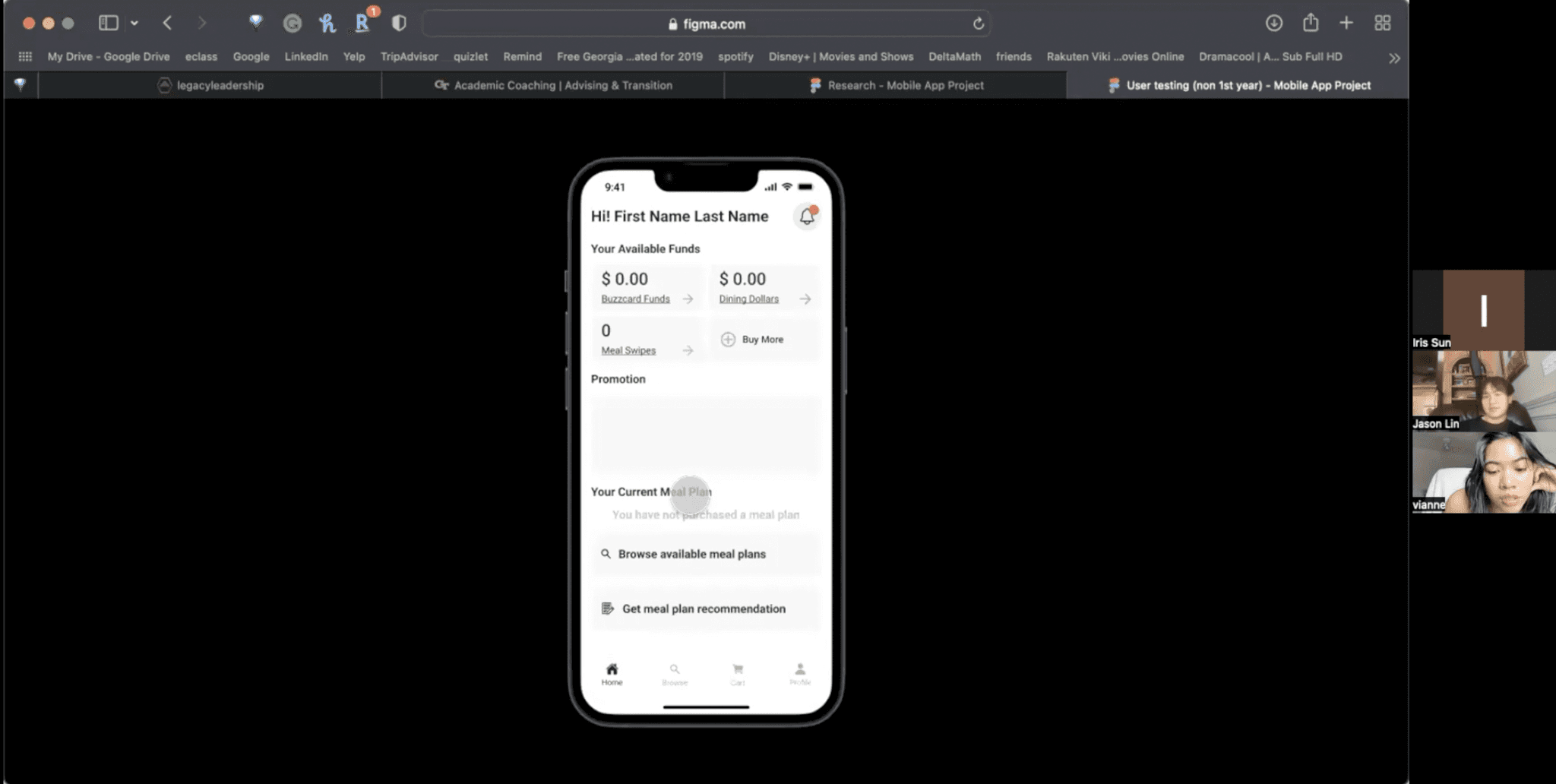
USER TESTING
Testing Protocol
Our user testing assessed the navigation, functionality, and information presentation of the app's mid-fi prototype. Separate interviews were conducted for first-year and non-first-year students to account for different meal plan types. Testing was performed online, with one moderator and one interviewer per session. This approach ensured we captured a diverse range of user experiences and needs, providing valuable insights for refining the app’s design and usability.

USER TESTING
User Testing Findings
04. Designs
Branding, Final Hi-Fi Prototypes, and Promotions
BRANDING
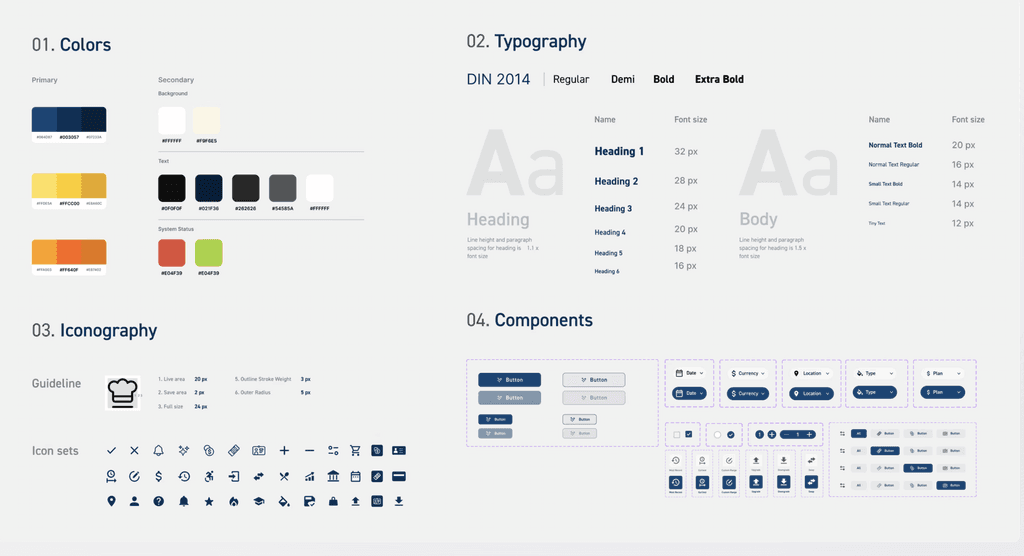
Style Guide

BRANDING
GT Visual Identity Modernized
We modernized Georgia Tech's identity with the TechEats app by emphasizing a user-centric design. The interface's clean lines and minimalist aesthetic ensure clarity and ease of use. Intuitive icons and clearly defined buttons streamline navigation, while the strategic layout of information, such as meal plans and available funds, enhances user engagement. The updated visual identity maintains brand consistency with Georgia Tech and introduces a contemporary and efficient user experience.
Drag to Reveal New Design
TECHEATS FEATURES
Onboarding
Based on user feedback, we decided to shorten the onboarding section in the hi-fi version of the app. The onboarding now highlights the features without causing an information overload. Additionally, we added biometric support for easy login, addressing a key user request.
TECHEATS FEATURES
Manage Everything in One Place
We aimed to create a comprehensive home page where users can edit their current plans, view available funds, and check transaction history. Adding colors to the lo-fi design helps contrast the different types of funds for better clarity.
TECHEATS FEATURES
Edit Plan Seamlessly
Easily switch your plan with clear information on how it works. The new version of the edit plan flow is more dynamic, featuring pop-ups that can be dismissed at any time if users don't want to view the tutorial again.
BUZZWALLET FEATURES
Purchasing Simplified
The purchase page now features a recommended section that automatically suggests a plan based on the user’s year and current plans. Users can also take a questionnaire to further refine recommendations. Additionally, filtering options have been added to help users find a plan tailored perfectly to their needs.
TECHEATS FEATURES
Checkout with Ease
Checkout with your student account or a card of your choosing. We simplified the flow to enhance purchase conversion. Simply add to cart, choose a card, and checkout for a streamlined experience.
TECHEATS FEATURES
View Purchased Plans
A highly requested feature from our user testing was to view your purchased plans. We also added filter options to help users easily find the specific plans in their transaction history they are looking for.
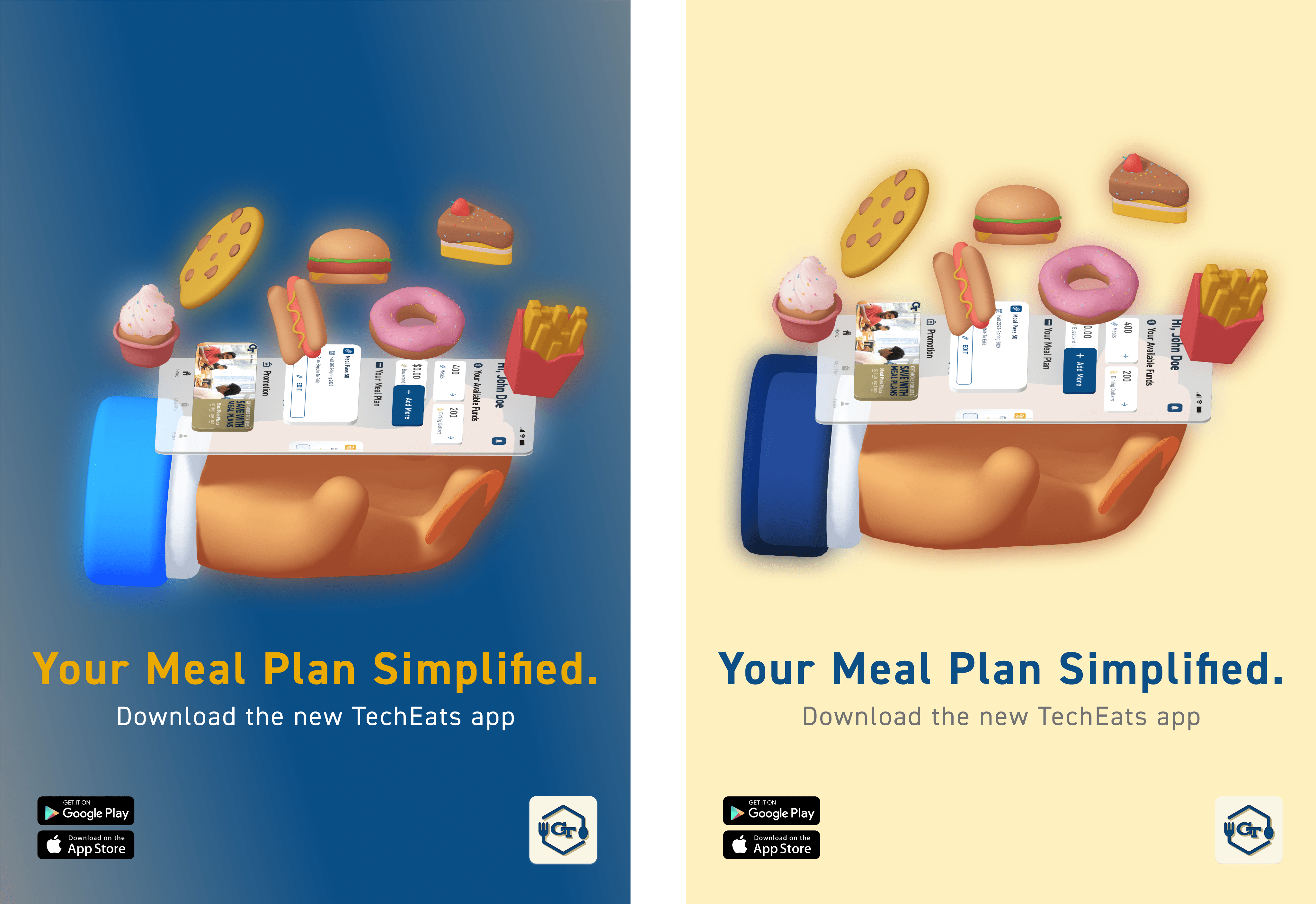
PROMOTION
TechEats Promotion Designs
After completing the hi-fi designs, we had time to develop marketing materials for the app. I took creative liberties and experimented with 3D elements, using Spline3D and Figma to create a modern and bubbly aesthetic. The designs below showcase this approach, aiming to capture attention and convey the app’s dynamic features effectively.

05. Takeaways
Project Reflection and Live Prototype
REFLECTION
Key Takeaways
First Enterprise Project: This was my first experience working on an enterprise project for a company, which provided invaluable insights into large-scale design processes and client collaboration.
Team Collaboration: Working with a larger team of four UX designers and a project manager taught me the importance of effective communication and collaboration. We combined our diverse skills and perspectives to create a cohesive and innovative app.
Experimentation with 3D: For the first time, I experimented with 3D design using Spline3D and Figma. This allowed me to explore new creative avenues and develop a modern, bubbly aesthetic for our marketing materials.
REFLECTION
Final Thoughts and Reflections
Working on TechEats was my first in-depth enterprise UX project with Georgia Tech's Office of Information Technology. As a student and UX designer, I was excited to build an app that students can use and positively impact their daily lives. Collaborating with a larger team of four UX designers taught me the importance of communication and teamwork. Experimenting with 3D design using Spline3D and Figma allowed me to explore new creative avenues. I'm proud of our work and thrilled to see it make a real-life difference for students.
TechEats
Your Meal Plan Simplified.
Coming 2025
BuzzWallet
Design Ops