Startup
DURATION
Aug. 2023 - May. 2024
ROLE
Product Designer, Developer
TEAM
Self, I2P Team
TOOLS
Figma, React, Framer
01. Background
Project Overview and Context
CONTEXT
Background
Fitzi is an innovative application developed during the GT Startup Exchange program by a team of friends, including myself. Our goal was to transform the shopping experience by integrating virtual fitting rooms into users' smartphones. This project combined our skills in product design and software development to address a prevalent issue for shoppers: the challenge of visualizing how clothes will fit without trying them on.
PROBLEM AND SOLUTION
The Problem
Inconvenience of Physical Fitting Rooms: Shoppers face long wait times or find fitting rooms closed, leading to frustration and inefficiency.
Challenges in Online Shopping: Online shoppers struggle to visualize how clothes will fit, often resulting in dissatisfaction and high return rates.
Need for Sustainable Shopping: The lack of accurate visualization tools leads to more returns, which is unsustainable.
Shoppers struggle to visualize clothing fit, causing inefficiency
PROBLEM AND SOLUTION
The Solution
A virtual fitting room: Scan QR codes to see clothes on a personalized virtual mannequin.
An accurate fit visualizer: Preview how clothes will fit and look based on body scan.
A sustainable shopping tool: Reduce returns by ensuring a better fit before purchasing.
02. Research
Research Methods and Design Goals
RESEARCH METHODS
Customer Discovery
RESEARCH METHODS
Sample Questions
- How often do you shop for clothes online versus in-store?
Understanding the frequency of online versus in-store shopping helps us identify where users face the most fitting challenges. - What challenges have you faced with physical fitting rooms?
This question reveals specific pain points, such as long wait times or closures, that our solution aims to address. - How do you determine if clothes will fit when shopping online?
Insights into current strategies for gauging fit highlight areas where our virtual fitting room can enhance the user experience. - How open are you to using a virtual fitting room app?
Gauging user readiness for new technology helps us understand the potential adoption rate and acceptance of our app.
APPLYING RESEARCH
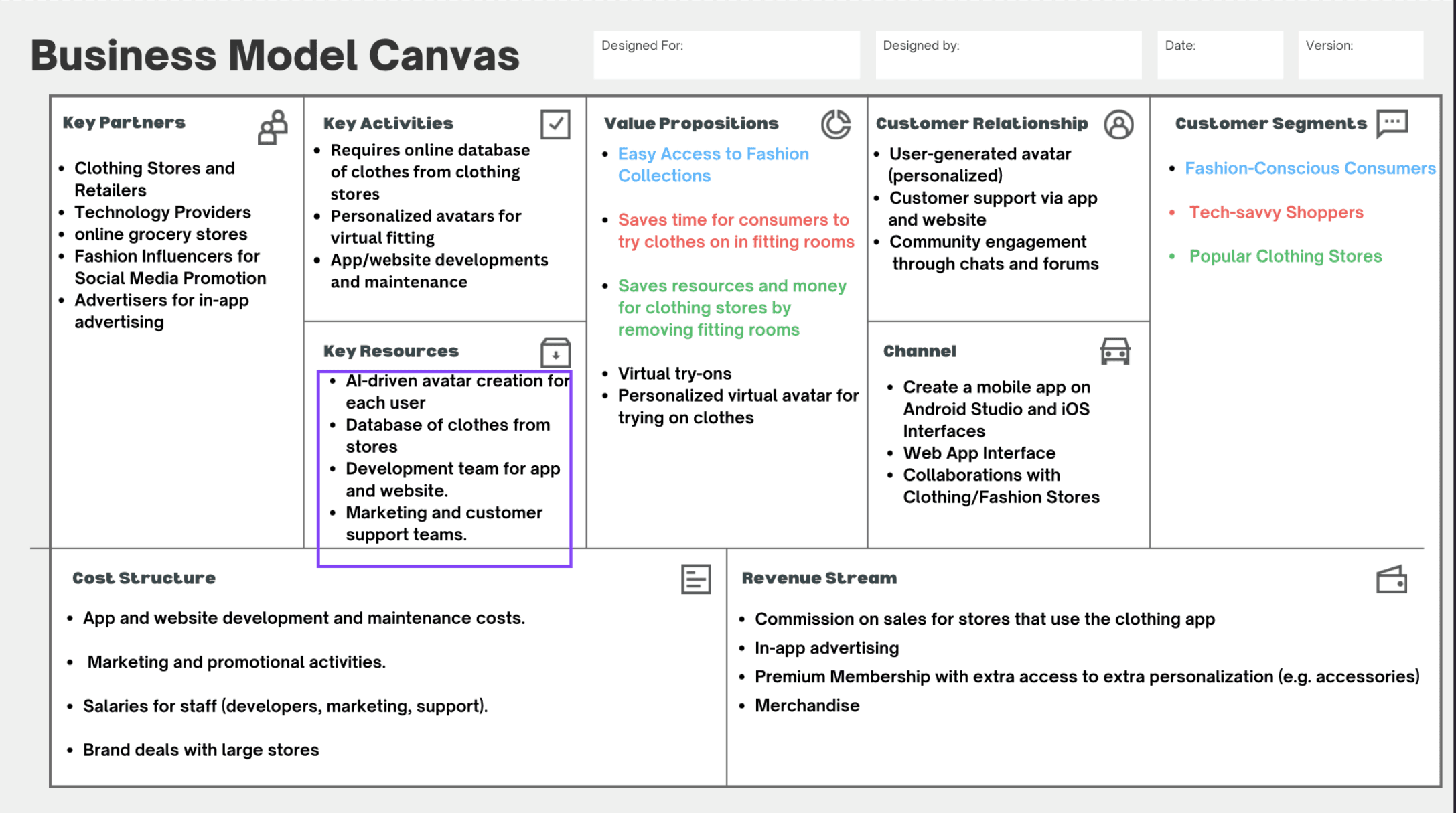
Business Model Canvas
After gathering insights from our research, we created a business model canvas to outline the key aspects of Fitzi's strategy, including value propositions, customer segments, and revenue streams.
*Click Diagram to Enlarge

APPLYING RESEARCH
Design Goals
Before we started designing the app, we decided to set 3 design goals to accomplish:
Enhance convenience by streamlining the shopping experience and reducing wait times.
Achieve precise accuracy in the virtual fitting room to match users' body measurements.
Promote sustainability by reducing returns through informed purchasing decisions.
03. Designs
Design and Iteration
VERSION 1
1st Iteration
I was very busy after the research period and we were short on time before the showcase so I didn't get to participate in building the first iteration of the design. Although the design was very rough, the framework was set in the style of a shopping app where you can visualize how clothing fits on you and checkout.
*Click Design to Enlarge
NEW DESIGN FEATURES
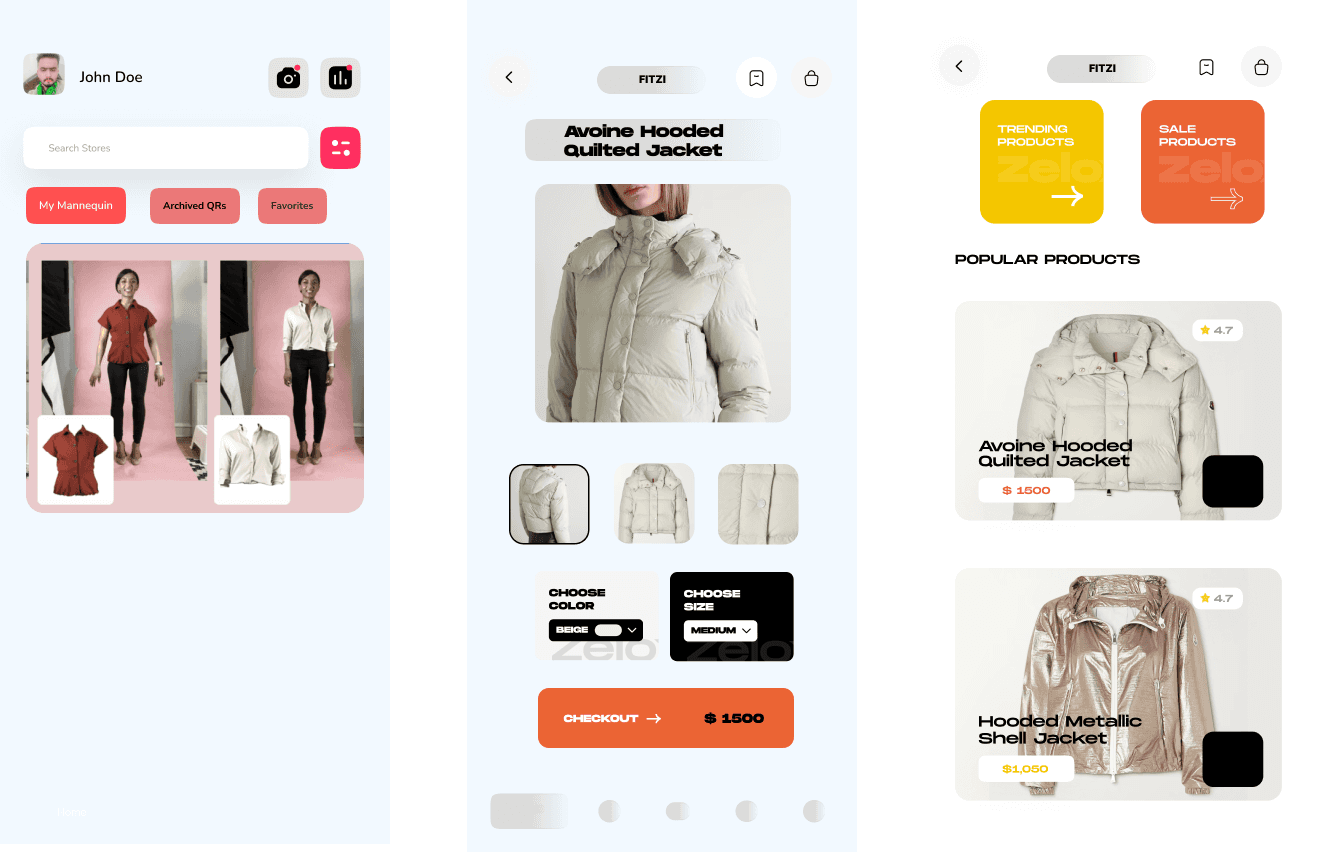
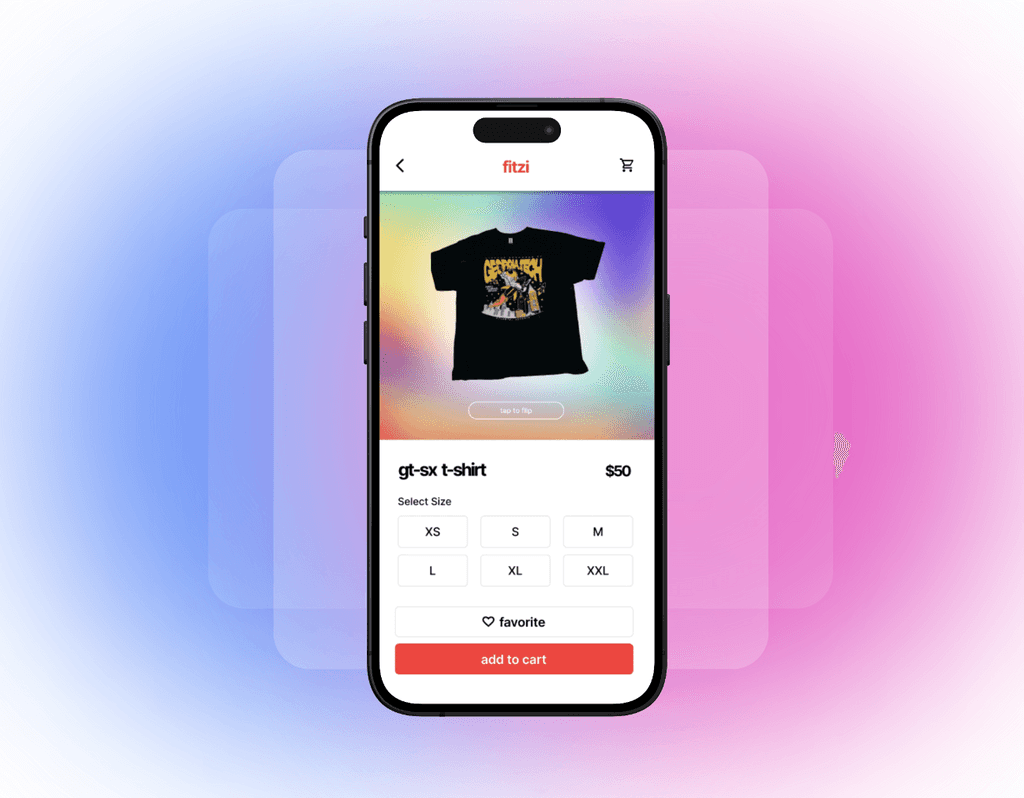
My New Design
My new design focuses on the same premise of a shopping app but with a focus on the shopping page where a user can visualize different sizes on their personal model.
04. Development
Software and Website Development
PROCESS
Avatar Creation
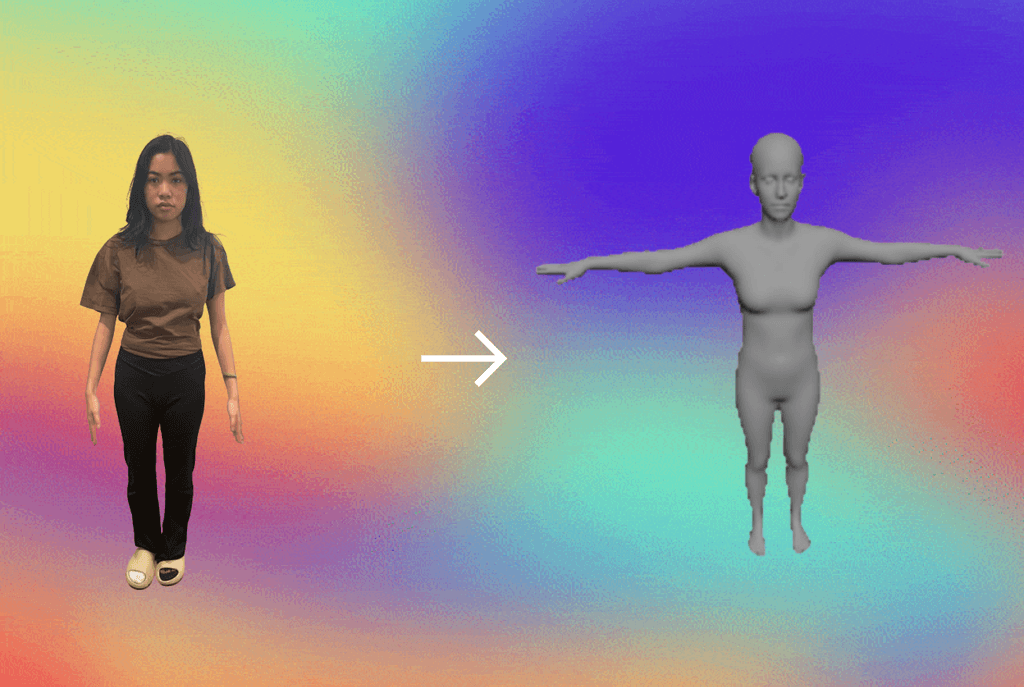
After finalizing the designs, we began developing the app in the spring semester as part of the I2P program at Georgia Tech. Our first task was creating a virtual avatar from a photo. Through research, we discovered Meshcapade, an online software capable of generating a body-scanned avatar using a photograph. While not 100% accurate, it provided a solid foundation for our project. I was successfully able to use Meshcapade's API to turn a photo of one of our team members into the 3D render using a React App.
PROCESS
Generating Face Scan
To generate a more realistic face model for the user, we decided to explore face swapping technologies that could apply a face swap based on texture, making the avatar look more like the user. I successfully utilized the InSwapper API to achieve this. This is an automated system also where a user can input their height, weight, and photo and it will apply a face swap onto their texture to generate the avatar.
PROCESS
Clothing Fitting
Next, we used CLO3D to automate the fitting process. We designed the clothing in the application and fit it onto the avatar.
WEBSITE DESIGN
Website Design Using Framer
Since we were reaching out to companies to collaborate, some of them asked for a website. I utilized Framer to quickly build a landing page to suit our needs.
*Click on site to explore
05. Takeaways
Project Reflection and Next Steps
REFLECTION
Key Takeaways
Embrace Flexibility in Startups: Working as a startup requires adaptability and openness to exploring various technologies. Our journey from initial designs to development highlighted the importance of being flexible and willing to innovate.
Leveraging Cutting-Edge Technology: Integrating advanced technologies such as face swapping and 3D avatar modeling significantly enhanced the user experience. These innovations helped us create a more personalized and realistic virtual fitting room.
Software Development Exposure: The project provided invaluable experience in software development, from researching and integrating APIs like Meshcapade and InSwapper to building a functional and user-friendly application.
REFLECTION
Next Steps
Partner with Other Companies: Explore collaborations with fashion retailers and tech companies to integrate Fitzi into their stores and online platforms, enhancing the virtual shopping experience.
Refine Product Automation: Improve and automate the system from avatar creation to the fitting process, ensuring seamless and accurate virtual try-ons for users.
Streamline UI Design: Enhance the user interface to closely align with our prototypes, making it more intuitive, visually appealing, and user-friendly.
Fitzi
Fitting Room Anywhere
Try Now
TechEats
BuzzWallet